To find the ID number of an Elementor Pro widget, you can follow these steps:
- Edit the page or template where the widget is located using Elementor Pro.
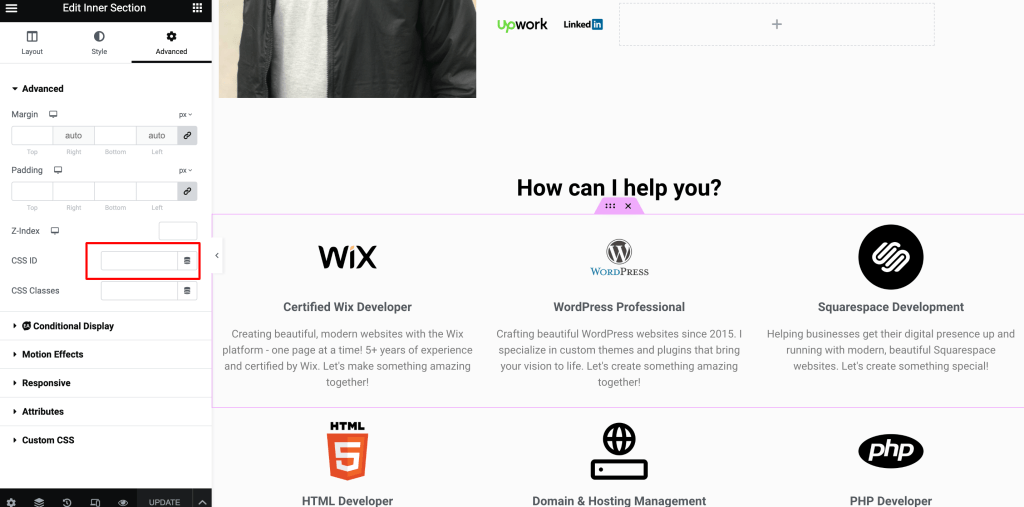
- Click on the widget you want to find the ID number for. This will open the widget’s settings panel on the left-hand side of the screen.
- Scroll down to the Advanced tab of the widget’s settings panel.
- In the Advanced tab, you will see a field labeled “CSS ID”. The ID number is located in this field.
- If the CSS ID field is empty, you can add a unique ID for the widget by typing a name into the field and clicking the “Apply” button.
- Once you have located the ID number or added a new ID for the widget, you can use it to reference the widget in other parts of your design, such as in custom code or in other widgets’ settings.